For reasons I will share in another post, I was forced to move two personal projects off of Heroku and onto HatchBox. The first, ThocStock, went very smoothly. I deployed the code, set a couple of ENVs, verified everything worked as expected, and finally updated the DNS.
The second app, HowIVSCode, proved to be a bit more of a challenge. The first commits were about 4.5 years ago. Like many side projects with no revenue, apart from some gem security updates, it has not seen many changes over the last four years.
The app was primarily built on Rails 5, TailwindCSS, webpacker, Administrate, and Delayed Job. Deploying to HatchBox yielded errors related to Python via Webpacker and led me down the trail of ripping out Webpacker, CSS building, and JS bundling. After a while, it felt like I was running in circles, putting out new small fires. All solvable problems, but then it hit me. This app has a total of 3 models and a couple of controllers. There is little value in maintaining the source history (and I still have it if needed).
I wanted to try out LiteStack, so I told myself I could do this in an hour or two if I started from scratch and copied over the models, controllers, and views.
In typical developer fashion, 2 hours was not a realistic estimate (probably closer to 6 to 8), but I learned quite a bit along the way.
So here is what I learned upgrading a mostly kludgy Rails 5/webpacker app to a fresh Rails 7.1 app using LiteStack + ImportMaps + Avo.
NOTE: I call this a migration instead of an upgrade because I am starting mostly fresh and pulling in the relevant pre-existing parts.
Running Rails New with the --skip-bundle flag Has Potentially Unintended Consequences
I had initially mentioned on X that using import maps required I execute the following on my own.
bin/rails importmap:install tailwindcss:install stimulus:install:importmap turbo::install:importmap
This is something I would have expected Rails to just do based on the flags I had set when running new (and primarily based upon what was in my .railsrc)
--css=tailwind
--javascript=importmap
--database=sqlite3
--asset-pipeline=propshaft
--template=~/rails_template.rb
--skip-jbuilder
--skip-bundle
While writing this, I conducted several tests and discovered a few issues that may be bugs or inadequacies in the documentation. When using the --skip-bundle flag, the proper installation of Importmap, Tailwind, Stimulus, and Turbo is not facilitated. This might seem logical since installing them without bundling is challenging. However, I would have expected running the bundle manually later (or perhaps bin/setup) would resolve this issue.
It also appears that with the --skip-bundle flag, the Tailwind-Rails gem is not included when specified with the --css=tailwind flag.
Again, there is some chicken and egg here. It is on my list to dig into the source more to figure this out. But you will likely be up and running quicker if you do not use the skip-bundle flag.
ImportMap Limitations
The short answer here is that everything you typically bundle with JavaScript is always an option (today) with importmaps. This is something to consider beforehand, especially if you have a list of JavaScript libraries you need to use. In the case of HowIVSCode, I could not experiment with DaisyUI. However, the long-term benefit of an app that will not get many updates is too good to ignore.
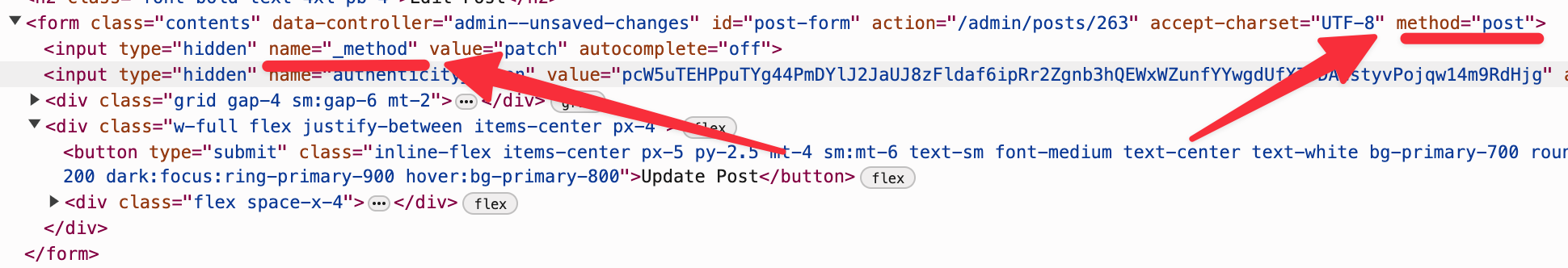
OmniAuth Login 'Links' (Likely) Require an HTTP Post
The only way to log in or create an account with HowIVSCode is via GitHub + OAuth. OmniAuth now recommends adding the gem omniauth-rails_csrf_protection. I didn't think much about it and just added it.
However, once in place, you can no longer use a href as part of your sign-up flow. The reasoning for this makes sense, but in quickly trying to move to the most recent gem updates, I spun my tires here for far longer than I care to admit.
No Arrays in SQLite
When relational data is small and often just a word or two, I use an array in PostgreSQL.
For example, a migration for a small blog post table might look like this:
create_table :posts do |t|
t.text :title
t.text :body
t.text :tags, array: true
end
I no longer need a separate tags table or a tags_in_posts related table. PostgreSQL provides the necessary functions to query this as needed.
Unfortunately, there are no Arrays in SQLite. However, all is not lost. SQLite does support JSON, so for now, I added a json column called data and the necessary arrays. This is just data I am recording, so we will have to see in the future if this holds up when querying by specific tags becomes necessary.
@apply warnings
For better or worse, I occasionally use @apply with my Tailwind CSS. VSCode kept complaining about (although it still worked) an Unknown Rule. The fix is to set the *.css file association to tailwindcss. Full details here.
Default Layout for SitePress
My markdown content views previously used the markdown-views gem. This time around, I decided to go with SitePress. Overall, SitePress has been great to work with. However, one thing I struggled with was how to use a different layout for my content pages.
With my SitePress pages, everything that is not the markdown body is set in a different Layout file. This way, I did not have to try and overly mix Markdown and ERB in my content (and as far as I can tell, you cannot even access SitePress's page variables
I tried various ways to make this work, but I settled on creating a new controller derived from Sitepress::SiteController. Then, in my routes file, I specified that this controller would be used sitepress_pages(controller: "content") for my pages.
Meta Tags with SitePress
Similar to the above concern, I wanted to be still able to set various meta tags via the meta-tags gem.
Again, trying to avoid any ERB in my Markdown as much as possible, I added a meta section to my frontmatter and wired it up like this in the SitePress layout.
<% if meta_data = current_page.data["meta"] %>
<% set_meta_tags(meta_data.to_h) %>
<% end %>
Markdown Escaping in SitePress
I have a Stimulus controller that adds your API key to the clipboard when you click on it. Previously, I rendered a partial which wired up the controller <%= render partial: "auth_token" %>
The partial approach still worked (I know, ERB in MD), but the # in data-action="click->copy-auth-key#copy is causing RedCarpret (SitePress's markdown processer) to start escaping everything after. The markdown-views gem uses Commonmarker for processing markdown and doesn't appear to have this issue (I have tests to compare if someone is interested).
If I were using more stimulus in the project, I would probably need to dig deeper and/or swap Markdown libraries. My usage was simple enough; I just dropped the data-action attribute and wired up an event listener in my controller.
import { Controller } from "@hotwired/stimulus";
export default class extends Controller {
copy() {
navigator.clipboard.writeText(this.element.innerText.trim());
}
initialize() {
this.element.addEventListener("click", this.copy.bind(this))
}
}
Sometimes, being lazy is the correct answer.
Importing Data from PG to Sqlite
Sadly, there does not appear to be an easy off-the-self option to go in this direction. Most articles recommended doing a pg_dump to SQL and then massaging the file to work with Sqlite. Depending on the data complexity, this might be your best option. I was going from the old to the new app with roughly the same ActiveRecord models (minus the arrays).
I found generating a couple of JSON files from the original app and then looping over each of them with my new models to be the simplest repeatable option.
Configuring Where LiteStack Puts The SQLite Databases in Production
Hatchbox provides each app with a persistent storage location. Using the database.yml, it is simple to set this as the folder for your data.sqlite3 file. However, I wanted to be sure that the other Sqlite databases, such as queue.sqlite3, are also correctly persisted. For the litequeue.yml, there is a db path option, but this is relative to the main app configuration.
Looking at the LiteStack docs, there was no obvious answer. However, digging through the source, there is an ENV variable you can set: LITESTACK_DATA_PATH
The benefit of the ENV is it also handles the data.sqlite3 file as well, so I could remove the hardcoded production path from my database.yml.
Side note: It still sticks the files in a production sub-directory. It is not the end of the world, but I hope it becomes optional.
Bundle Only Supports "arm64-darwin"
I believe this is related to the non-bundle issue I had previously. Essentially, my bundle was only valid as is for M1 Macs.
The fix was as easy as bundle lock --add-platform x86_64_linux
If you watch the output from a rails new without the --skip-bundle flag, you can see the --add-platform flag is set.